What are the upcoming frontend changes? We present a bunch of reflections from the daily work of a frontend developer. Marcin will talk about areas and technologies that will be in demand and may eventually become part of the day-to-day duties of frontend teams.
We can observe a continuous digital transformation in the IT industry. In line with the saying:
new day, new framework
frontend innovations come and go, changing faster than the English weather. Among novelties, there are both valuable technologies and those that will fail over time.
Here’s some frontend news to keep up to date with, as well as a summary of the changes that have occurred over the last few years.
React, Next.js, CRA – the most significant changes in frontend
React has been the most popular frontend framework for several years, and it doesn’t look like radical changes are coming in 2023. What is changing about React, however, is the approach. The choice of starter when developing an app falls on Next.js, which is increasingly pushing out Create React App. Version 13 of Next.js is already hugely popular, even though it is still in the experimental stage. New features and fixes are being added every few days, and documentation is being created virtually on the fly. Even though it should be noted that it is still not recommended to use in production.
What’s new in the 13th version of Next.js?
There was a lot of excitement last year about the arrival of Next.js 13. The changes unveiled at the Next.js Conf conference raised hopes concerning new directions in frontend. Here is a brief summary of the biggest new features in Next.js 13:
Improved routing
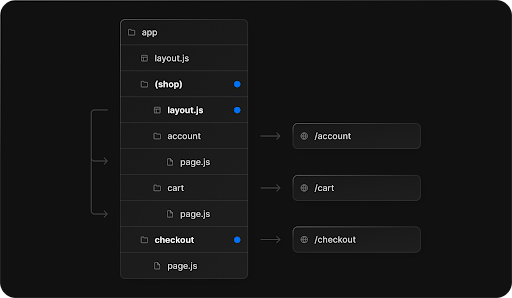
The first most visible change for developers is moving away from the old routing, which has raised constant criticism so far. The new routing in Next.js is still based on the file system, but there have been significant changes. Until now, each file was a separate path in the application. This forced the duplication of common elements, which became particularly problematic, e.g., for nested elements.

We no longer need to employ the pages folder, which created paths using file names. Instead, we have access to the app folder with structured naming, making performing any actions easier. In the new version of Next.js, the logical structure of directory paths makes it easier for us to use layouts.
Split into Server and Client Components
In Next.js 13, we are dealing with a completely new architecture. The biggest revolution is the division of components into Server Components and Client Components. This speeds up application development due to the reduction in JS. What else does this division offer? Server Components are statically rendered on the server side, while JS is only added to Client Components through hydration. The term refers to the process of adding JavaScript code to the compiled HTML code on a page while it is being rendered in the browser. As a result, if all components are server-side, users can get a page even completely devoid of JS code into their browser, which will slim it down considerably.
// app/page.js
async function getData() {
const res = await fetch('https://api.example.com/...');
return res.json();
}
// This is an async Server Component
export default async function Page() {
const data = await getData();
return <main>{/* ... */}</main>;}Code language: JavaScript (javascript)Source: https://nextjs.org/blog/next-13
Next.js 13 also introduces async components, a new data collection method for server-rendered components. This ditches the old methods, i.e., Static Site Generation (SSG), Server-Side Rendering (SSR), or Incremental Static Regeneration (ISR), and replaces them with a new rendering approach.
The new features in Next 13 will significantly change the way we develop applications:
- Client Components occur where it is necessary to increase user interaction,
- The new architecture reveals lots of possibilities and facilitates activities, such as the creation of nested layouts,
- Server-side rendering components reduce the amount of code sent to the client and thus speed up page loading.
A11y, the 11 letters between a and y in the word Accessibility
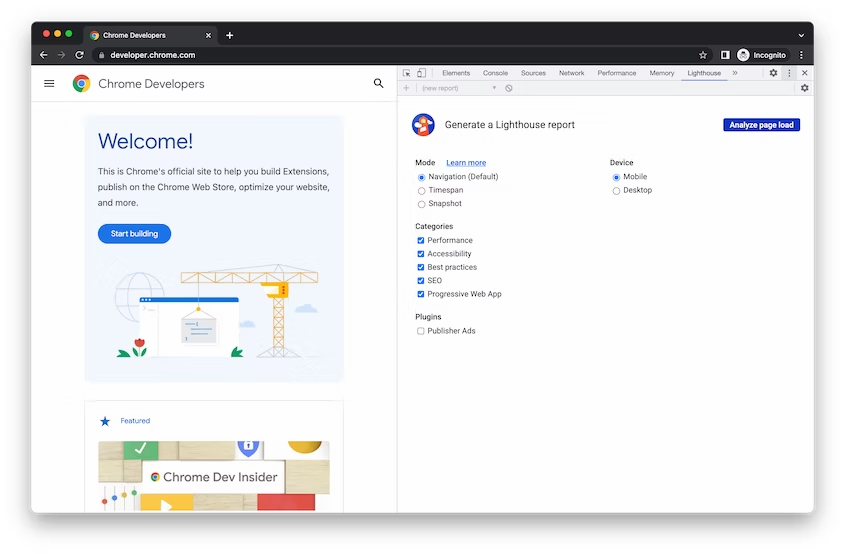
Alongside A11y, the topic of performance was often pushed to the very end of frontend activities. When everything was already done, but the lighthouse showed errors, someone from the team usually took more time to think about how the a11y issues could be speeded up or improved.

There was a radical change in approach in 2022 when the topic of performance began to gain even more importance due to changes in Google’s algorithms. Pages that were well optimized for speed started to rank high in search rankings – now, the same can happen with accessibility.
Why are accessibility issues so important in application development?
Accessibility is nothing more than adapting the interfaces of an application or software to the needs of as many users as possible. As we know, more and more people are using the Internet, including the elderly and people with various dysfunctions, such as sight or mobility impairment. A number of factors contribute to the growing popularity of developing accessible apps:
- Making apps accessible for everyone without any limitations
We should therefore ensure that everyone can use our application as comfortably as possible, despite the limitations. Hence, every feature we develop should be planned and tested for accessibility for different users. If a website contains functions that are unavailable from the keyboard, it is difficult to access its content, for example, for blind people.
- Accessibility matters for SEO
The issues of optimization I mentioned earlier are also highly relevant. Google’s algorithms will favor the apps designed to meet all possible audiences’ needs.
Today, developing applications according to the principles of accessibility is becoming more than a trend. It is rather a standard and even a necessity in some countries. There are some law regulations that refer to digital product development in the public sector; however, the chances are high that these rules will apply to a broader scope in the near future.
Emphasis on testing and AI – the future of frontend?
What will change in 2023? In my opinion, there will be an increase in the popularity of testing tools that allow us to predict how our application will perform, such as lighthouse or axe, as I mentioned before. The topic of performance used to be treated rather vaguely – now the awareness of this matter is rising every year. As a result, the teams take greater responsibility for performance. Everyone who takes part in the application development process, from designers to testers, is equally involved.
The popularity of Chat GPT
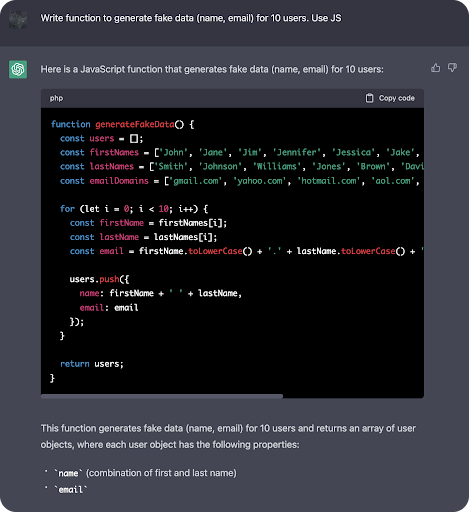
The topic of AI was already quite common a few years ago, but now with the popularity of Chat GPT, it is back. Many companies are looking for an outlet to use AI capabilities in their business; some are already doing it. AI solutions also find their application in frontend, for example, they can be used for solving less complex problems or even writing code from scratch for us. Let’s take a look at the following example of code generated by Chat GPT:

This function can be used for easier tasks. It is a feature that speeds up mundane and repetitive activities, such as preparing documentation for specific functionalities. Tools such as Ponicode support running unit tests. Even though they could have been criticized some time ago, today, they work well enough to make testing applications much more effortless.
Frontend trends: to follow or not to follow?
Innovative technology allows us to build better and better applications that provide a top-notch user experience. We can’t deny that every business owner wants an app or website based on the latest technologies and defeats the competition. So, obviously, it is a good idea to keep an eye on frontend novelties to know which direction is worth developing. However, it is not a must. At this year’s frontend conferences, we could notice returning to the minimalistic programming approach. There’s a growing tendency to move away from over-hyped technologies. It’s good to become aware that the latest frontend solutions do not always deliver the expected results. Due to their sudden rise in popularity, some technologies can generate even new problems with solutions yet to be developed.
Visit our blog for more technology-related topics. And if you need any advice from our team of IT specialists, contact us! We can become your trusted partner in developing software from scratch.