Nowadays, lots of companies use ReactJS to build mobile and web apps, as well as websites. The most famous examples include Facebook, Instagram, Shopify, or Netflix. Why is ReactJS so popular, and what are its advantages to your IT project? We’ll discuss the pros of this technology from the point of view of businesses, users, and developers.
Table of Contents
Things you will learn
ReactJS is the library that allows for developing core elements of your digital product, such as search bars and integrated forms (on websites) or calculators and interactive buttons (in apps). These examples, however, do not even scratch the surface of its huge potential. In this article, we’ll cover the following:
- Why is ReactJS so popular,
- The possibilities of this library and an overlook to its functioning,
- The benefits of React.js for IT projects from different perspectives.

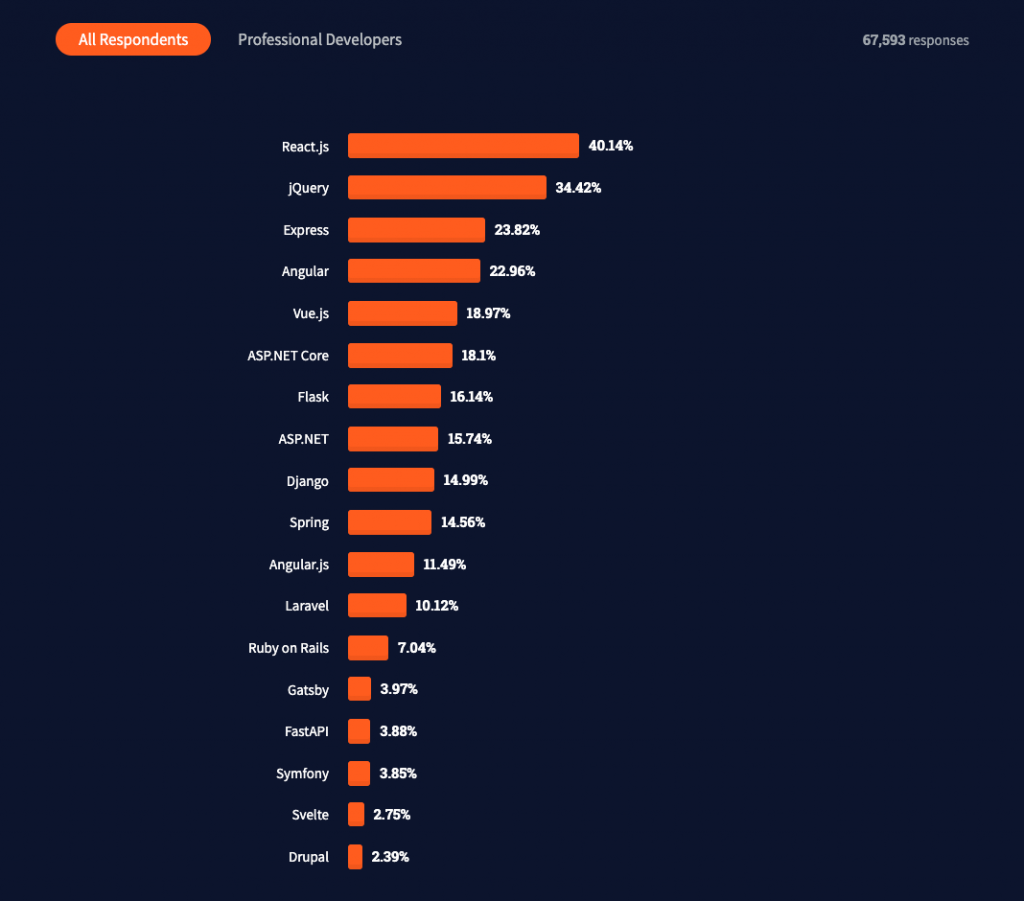
According to Stack Overflow’s survey from 2021, ReactJS took the crown in the ranks of the most wanted web tools. A year later, in 2022, it took an honorable second place in the rank, right after Node.js. Will the library still be relevant in 2023? Even though it lost its no. 1 position last year, we can’t deny it’s still a favored technology. Enterprises, end-users, and developers appreciate ReactJS for adding an interactive flow to websites, code reusability, and many other reasons.
What is ReactJS?
ReacJS, a frontend-focused JS library, was created and supported by Facebook. It is used mainly for building single-page and multi-page interfaces. It is one of the most popular programming technologies worldwide, and the number of companies reaching out to it proves its solid position. ReactJS belongs to frontend frameworks and libraries that are essential elements of the modern website stack.
How does React JS work?
ReactJS find its application in the area of the front-end, especially in website creation. The technology is built on virtual DOM, which makes each component and module operate independently. ReactJS ensures a high level of web interactivity. Therefore the page built with this library will be automatically refreshed while performing any action. The way how ReactJS works can be illustrated by Facebook’s example. When you like the photo, write a review, and scroll the feed, the pages refresh instantly according to your action.
ReactJS advantages from a developer’s perspective
ReactJS is an excellent solution with many advantages for front-end development. It is incredibly flexible and provides front-end developers with an ideal environment in which they can develop powerful applications for their users.
Here’s a bunch of good reasons for developers to use ReactJS:
It’s simple to learn and easy to use
Compared to other popular frontend technologies, such as Angular, the learning curve of ReactJS is much easier. In fact, it is one of the main reasons behind the growing popularity of this library.
The possibility of writing custom components
One of the biggest advantages of using ReactJS is its potential to create reusable components. JSX (a syntax extension that comes together with ReactJS) allows developers to write their own components and then reuse them. It saves much time since there’s no need to write different code from scratch for the same features. It makes ReactJS a great tool for building high-volume applications.
Strong community support
React has huge community support, which strongly speaks for the adoption of ReactJS in a project. Each day many React development teams contribute their efforts towards improving React’s front end. The experts publish free tutorials on Youtube and write in-depth guides on developing websites with this technology. In total, React JS has over 1500 contributors on Github, which is a good factor in whether the library is going to be a good pick for 2023.
Benefits of ReactJS for your business
Lots of well-known companies have chosen ReactJS as their tech stack to create their successful apps. The examples of Facebook or Netflix are the best proves of the capabilities of this library.
There are the major reasons for enterprises to choose ReactJS for IT projects:
It ensures high-quality UI
Thanks to its declarative components, ReactJS helps to achieve a rich user interface. As we know, UI is an extremely important feature of any successful digital product. Well-designed UI It is the factor that causes users to love the app.
Guraantee of stability
Every company wants app development tools that will endure time but never go obsolete in the long run. Since React.js has been supported on Facebook and has a wide community, it offers great code stability and frequent updates. As a result, your clients don’t have to worry that the application will become insecure or outdated.
It speeds up development
ReactJS greatly reduces overall development time, and what’s more, it contributes to maximizing web application development quality.
Flexibility and reduced costs
ReactJS is more flexible than any other front-end technology due to its simple modularity. Having a high level of flexibility helps businesses to save huge costs in the development process.
Is ReactJS the good pick for your IT project?
The Frontend development environment has been continuously changing. The tools that are released daily make it harder for entrepreneurs to find the best solutions. It can’t be denied that ReactJS is definitely a viable web development framework that has got lots of benefits for both sides: business and developers’ teams. Following ranks from previous years, there’s a huge change ReactJS will still be considered a major front-end library in 2023, and a good pick for your IT project.


