Jakie zmiany nadchodzą we frontendzie w 2023? Podrzucamy Wam garść przemyśleń z codziennej pracy frontend developera. Marcin podzieli się swoimi spostrzeżeniami na temat obszarów i technologii, na które zapotrzebowanie będzie rosło, i które w końcu mogą stać się nieodłączną częścią obowiązków zespołów frontendowych.
W branży IT możemy obserwować ciągłą transformację cyfrową. Zgodnie z powiedzeniem:
nowy dzień, nowy framework
innowacje we frontendendzie przychodzą i odchodzą, zmieniając się szybciej niż angielska pogoda. Wśród nowości pojawiają się zarówno wartościowe technologie, jak i takie, które nie sprawdzą się po czasie.
Oto kilka frontendowych nowinek, z którymi warto być na bieżąco, a także podsumowanie zmian, które pojawiły się na przestrzeni ostatnich lat.
React, Next.js, CRA – największe zmiany we frontendzie
Już od kilku lat najpopularniejszym frameworkiem frontendowym jest React i nie zapowiada się, aby w 2023 nadeszły radykalne zmiany. To, co się jednak zmienia w kwestii React’a to podejście. Coraz częściej zdarza się, że wybór startera podczas tworzenia aplikacji pada na Next.js, który coraz mocniej wypiera Create React App. 13 wersja Next.js już cieszy się ogromną popularnością, pomimo tego że wciąż jest w fazie ekspertymentalnej. Nowe funkcjonalności i poprawki są dodawane co kilka dni, a dokumentacja tworzy się praktycznie na bieżąco, chociaż trzeba zaznaczyć, że nadal nie jest zalecane, aby używać jej na produkcji.
Co nowego w 13 wersji Next.js?
W zeszłym roku wiele emocji wzbudziło pojawienie się Next.js 13. Zmiany zaprezentowane na konferencji Next.js Conf rozbudziły nadzieje i stały się zapowiedzią nowego oblicza frontendu. Oto krótkie podsumowanie największych nowości w Next.js 13:
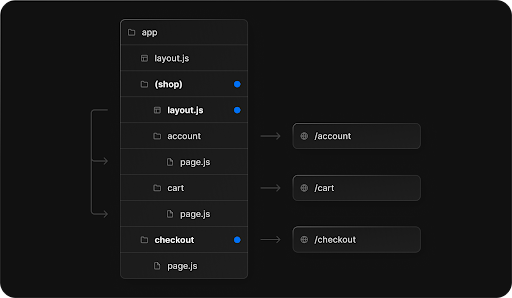
Zmieniony routing
Pierwszą najbardziej widoczną dla programistów zmianą jest odejście od starego routingu, który do tej pory spotykał się z ciągłą krytyką. Nowy routing w Next.js wciąż jest oparty o system plików, ale nastąpiły znaczące zmiany. Do tej pory każdy plik był osobną ścieżką w aplikacji. Wymuszało to konieczność duplikacji wspólnych elementów, co stawało się szczególnie problematyczne, np. w przypadku zagnieżdżonych elementów.

Obecnie nie musimy już dłużej używać folderu pages, który tworzył ścieżki za pomocą nazw plików. Zamiast tego mamy dostęp do folderu app z ustrukturyzowanym nazewnictwem, co ułatwia wykonywanie wszelkich czynności. W nowej wersji Next.js logiczna struktura ścieżek katalogów ułatwia nam korzystanie z layoutow.
Podział na Server i Client Components
W Next.js 13 mamy do czynienia z zupełnie nową architekturą. Największą rewolucją jest podział komponentów na Server Components i Client Components. Przyspiesza to tworzenie aplikacji ze względu na zmniejszenie ilości JS. Co jeszcze daje taki podział? Server Components zostają wyrenderowanie statycznie po stronie serwera, a JS jest dodany tylko do Client Components w procesie hydratacji (ang. hydration). Termin hydratacja odnosi się do procesu dodawania kodu JavaScript do skompilowanego kodu HTML na stronie, podczas renderowania w przeglądarce. W efekcie jeżeli wszystkie komponenty będą serwerowe użytkownicy mogą otrzymać do swojej przeglądarki stronę nawet całkowicie pozbawioną kodu JS co znacznie ją odchudzi.
// app/page.js
async function getData() {
const res = await fetch('https://api.example.com/...');
return res.json();
}
// This is an async Server Component
export default async function Page() {
const data = await getData();
return <main>{/* ... */}</main>;}
Code language: JavaScript (javascript)Źródło: https://nextjs.org/blog/next-13
W Next.js 13 wprowadzono również komponenty async, czyli nową metodę zbierania danych dla komponentów renderowanych przez serwer. Powoduje to odejście od starych metod, tj. Static Site Generation (SSG), Server-Side Rendering (SSR), czy Incremental Static Regeneration (ISR) i zastąpienie ich nowym podejściem do renderowania.
Nowości, które pojawiły się w Next 13 znacząco zmienią sposób w jaki tworzymy aplikacje:
- Client Components występują tam gdzie jest niezbędne zwiększenie interakcji z użytkownikiem,
- Nowa architektura odkrywa przed nami wiele możliwości i ułatwia wiele czynności, tj. tworzenie zagnieżdzonych layoutów,
- Komponenty renderowe po stronie serwera zmniejszają ilość kodu wysyłanego do klienta, a tym samym przyśpieszają ładowanie strony.
A11y, czyli 11 liter między a i y w słowie Accessibility
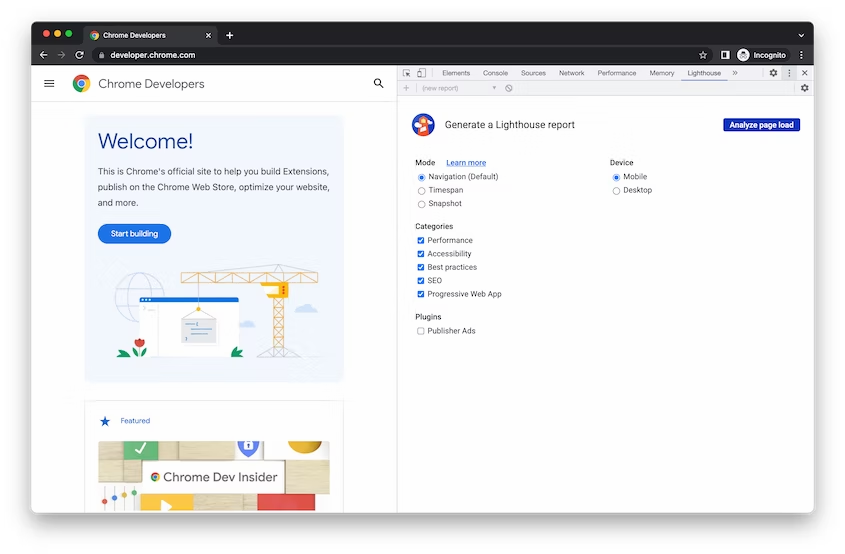
Temat wydajności (ang. performance) był często obok A11y spychany na sam koniec prac frontendowych. W momentach, kiedy już wszystko było gotowe ale lighthouse świecił błędami, zdarzało się, że czasem ktoś z zespołu poświęcił więcej czasu, aby pomyśleć, jak można jeszcze przyśpieszyć lub poprawić kwestie a11y.

W 2022 nastąpiła radykalna zmiana podejścia, kiedy temat performance zaczął jeszcze bardziej zyskiwać na znaczeniu z powodu zmian w algorytmach Google. Strony, które były dobrze zoptymalizowane pod względem szybkości, zaczęły zajmować wysokie miejsce w rankingach wyszukiwania – teraz to samo może stać się z dostępnością (ang. accessibility).
Dlaczego kwestie accessibility są takie ważne w rozwoju aplikacji?
Dostępność to nic innego jak przystosowanie interfejsów aplikacji lub oprogramowania do potrzeb jak największej liczby użytkowników. Jak wiadomo, coraz więcej ludzi korzysta z Internetu, w tym osoby starsze, z różnymi problemami wzrokowymi, czy ruchowymi. Na rosnącą popularność tworzenia aplikacji zgodnie z regułą dostępności składa się wiele czynników:
- Udostępnianie aplikacji dla każdego bez żadnych ograniczeń
Powinniśmy zadbać o to, aby każdy mógł korzystać z naszej aplikacji w jak najbardziej komfortowy sposób, pomimo ograniczeń. Stąd każda funkcja, którą rozwijamy powinna być zaplanowana i przetestowana pod kątem dostępności dla różnych użytkowników. Przykładowo, jeżeli strona internetowa zawiera funkcje niedostępne z poziomu klawiatury, utrudnia to dostęp do jej zawartości, np. osobom niewidomym.
- Accessibility ma znaczenie dla SEO
Nie bez znaczenia są też wspomiane przeze mnie wcześniej kwestie pozycjonowania. Algorytmy Google będą łaskawiej traktować aplikacje stworzone według reguł dostępności, które są stworzone tak, aby spełniać potrzeby wszystkich możliwych odbiorców.
Obecnie tworzenie oprogramowania w zgodzie z zasadą dostępności staje się czymś więcej niż trendem. Coraz częściej jest to traktowane jako standard, a nawet wymóg prawny w niektórych krajach. Dotyczy to rozwoju produktów cyfrowych w sektorze publicznym, ale rosną szanse, że regulacje te zaczną obejmować szerszy zakres.
Nacisk na testowanie i AI – jaka będzie przyszłość frontendu?
Co się zmieni w 2023? Według mnie zwiększy się popularność narzędzi do testowania, które pozwolą nam przewidzieć, jak wypadnie nasza aplikacja, takie jak wspomniany już lighthouse czy axe. Kiedyś temat wydajności był traktowany pobieżnie – obecnie z roku na rok rośnie świadomość na ten temat. W efekcie odpowiedzialność za wydajność bierze caly zespół. Każdy, kto uczestniczy w procesie rozwoju aplikacji, od projektantów, po testerów jest równo zaangażowany w te kwestie.
Popularność ChatGPT
Temat AI był już dość popularny parę lat temu ale teraz za sprawą popularności Chat GPT powrócił. Wiele firm dopiero poszukuje u siebie miejsca na wykorzystanie możliwości sztucznej inteligencji, chociaż są też takie, które opierają swój biznes na możliwościach sztucznej inteligencji. Rozwiązania AI znajdują swoje zastosowanie również we frontendzie, np. mogą być wykorzystane przy mniej złożonych problemach lub nawet napisać kod od zera za nas. Spójrzmy na poniższy przykład kodu wygenerowanego przez ChatGPT:

To funkcja, której można użyć do łatwych czynności. Takich, które są dla deweloperów powtarzalne, np. pisanie dokumentacji do poszczegółnych funkcjonalności. Narzędzia takie jak Ponicode wspomagają pisanie testów jednostkowych, i o ile jakiś czas temu można było im sporo zarzucić, obecnie działają sprawnie i znacznie ułatwiają testowanie aplikacji.
Trendy we frontendzie: podążać czy nie?
Czy jest sens podążać za trendami, zwłaszcza w tak dynamicznej dziedzinie jaką jest frontend? Z pewnością dobrze jest je obserwować, aby wiedzieć, w jakich kierunkach opłaca się podążać. Dzięki temu możemy budować coraz lepsze aplikacje, które zapewniają doświadczenia dla użytkowników na najwyższym poziomie. Nie da się ukryć, że każdy właściciel firmy chce posiadać aplikację czy stronę, która będzie oparta na najnowszych technologiach i pokona konkurencję. Jednak nie jest to konieczność. Na tegorocznych frontendowych konferencjach mogliśmy zaobserwować powrót minimalistycznego podejścia w programowaniu i odejście od technologii, które jeszcze pare lat temu były bardzo popularne. Ważne jest, aby pamiętać, że nie zawsze najnowsze rozwiązania frontendowe przynoszą oczekiwane rezultaty. Niektóre technologie przez swój nagły wzrost popularności mogą wygenerować nowe problemy, do których rozwiązania dopiero zaczynają powstawać kolejne narzędzia.
Zapraszamy na naszego bloga po więcej tematów związanych z technologiami. A jeśli potrzebujesz porady od zespołu specjalistów IT, skontaktuj się z nami! Możemy stać się Twoim zaufanym partnerem w tworzeniu oprogramowania od podstaw.