JAMstack is an approach to developing websites and apps that are extremely fast and secure. It’s a modern software architecture that works by sending pre-rendered files to a content delivery network and serving them directly (CDN). It’s great because it eliminates the need to manage or operate web servers.
We’ll explain in a moment that this approach consists of things that aren’t innovative. This is not a completely new approach to everything, but it does take advantage of some elements that you may already know well and already use. You will learn when to use it, how to use it, when it’s worth reaching for. We will also explain when not to use it, because JAMStack, like any technological solution, is not suitable for all cases. We do not want the overtone of this article to be such that suddenly everything should be built in a JAMStack and all old monoliths, old solutions have to be thrown away and all rewritten on the JAMStack. We are far from such statements. We want to show that it’s a tool that sometimes is worth using at the right moment, to solve specific problems.
Table of Contents
What is JAMStack anyway?

- JavaScript – (JS has been with us for many years, it’s popular, it’s a ubiquitous technology, in the JAMStack it’s used to breathe life into static pages, it adds business logic)
- API – anybody familiar with frontend applications knows that some heavy operations are performed using various APIs. We have a frontend application for example, and if we want to do some logic on the server-side, we most often connect with the API. However, in JAMStack, this approach assumes that we avoid having our own backend, i.e. we avoid putting, for example, applications in PHP, or a monolith in Ruby on Rails. We just try to have a static page where we have HTML, CSS, some SVG files, pictures, and yet all those business operations that take place on the server-side, then we refer to external APIs, which usually are already existing services. And this approach gives us several different advantages – we do not have a server that we would have to pay for and take care of, backup, and monitor, we cut off a lot of moving parts that could fall out.
- Markup – it would be difficult to build a web application without markup, i.e. without the layer that the user can see directly in our browser, e.g. ready libraries for building the user interface that support the accessibility of our websites.
Perfect flow of development
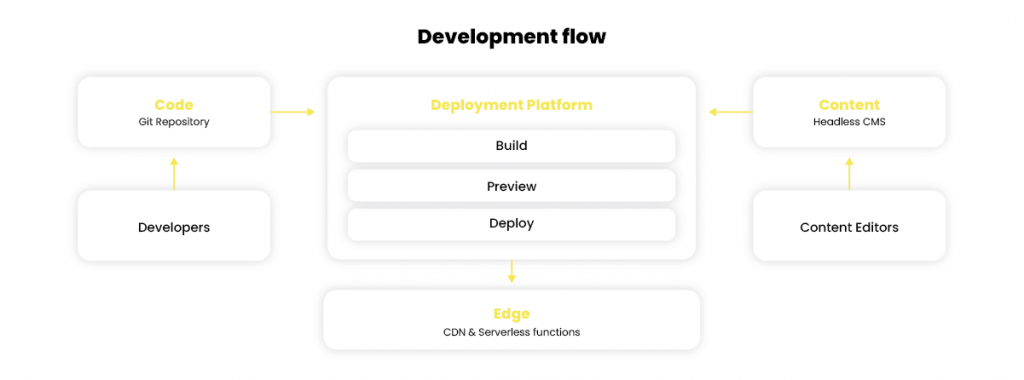
If we were to describe in practice what the JAMStack approach looks like, it would be best to show the solution, the graphic shows how the JAMStack works in practice:

So on the one hand, we have developers who introduce changes to a given page, web application using the Git Repository. This is nothing new. We just throw the code straight into Git and it collects whatever changes we make. If, for example, there is a merge request or if there is another action in our repository, then the platform is adapted to handle pages in a JAMStacking manner, i.e. Netlify, Vercel, AWS Amplify (there are a lot of these solutions). These solutions detect a change in the code and generate a new version of our website.
And here it’s very important to understand that what you see on the graphic above you can achieve yourself, you can configure CI / CD, GitHub actions yourself and do it all yourself. However, the JAMStack is about doing in-house as little as possible, cutting off various elements that take time and money, and use ready-made tools. And in the JAMStack approach, we have a Vercel tool that detects that the code has changed and then our page is regenerated.
Then it comes to the build process and we have a statically generated page in the new version, and the advantage is that we can easily control these versions. We can send such a version not implemented for production, but already built, to the client or someone from our team for approval, and only when something is already approved then we can implement it for production.
And at this point, there is a very important element that needs to be mentioned. So when your website is static, your website can be served very quickly to the client and very cheaply. Because in a situation when we are dealing with static files, we do not have a situation like, for example, in the case of WordPress, where then there is a layer of PHP on our server, we have a connection to the database there, some background processing of tasks and then scaling our website is more difficult to make it super fast and it’s much more expensive too.
A completely different story is scaling a server that has PHP in it, a database, rather than scaling servers, instances that can serve static content. An important element is that the result of building a website in the JAMStack approach are static files that we can very easily serve to our clients.
For now, we’ve covered the left side and center of the graphic above. We haven’t mentioned anything about the content change yet. You have to remember that online stores are alive. We rarely have a typically static page that does not change for a year or a month. Usually, changes to our website cause two things, one is the code change and the other is the content change when our client or someone from our development team enters the system and makes a change. And then we expect our application to be regenerated and this can of course be achieved in various ways.
One innovative approach is Netlify CMS, which can keep not only the code but also the content of our website in the repository, i.e. when someone from our team uses CMS and changes, for example, an article, in the background, files are changed in our the repository and our application, e.g. written in Next or some other technology that allows generating static pages, detects this change and rebuilds itself.
In addition, various integrations allow you to prepare the so-called Webhook URL, i.e. that we can rebuild our website when something happens in this headless CMS system, which contains some data. Then it hits some endpoint of this deployment platform in the background and it causes our page to be recreated. This is the 'perfect’ process of implementing the JAMStack application.
A very nice plus is that when we have the history of these builds, we always have the option of quickly returning to the previous build. Of course, all this can be achieved not necessarily on the JAMStack technology, you can configure it yourself, but you have to remember that not every organization has resources, i.e. people who can do such integrations from scratch.
Another big advantage is that the building process is a bit of an additional layer of security for our application. Note that if the build fails, because the API has changed the data schema, or something is wrong with CMS, we know it immediately, because we know that the build failed.
JAMStack vs Monolith
It’s also worth mentioning a situation where we have a non-JAMStack approach, i.e. such as Monolith. Our website may work on Thursday at 7 p.m. but does not work at 8 p.m. because, for example, the database is clogged, and although, for example, the home page can not use the database directly, so it will not be displayed to our client anyway. In a situation where we have the JAMStack, we have a static page generated and ready to be served to our clients. Another advantage is that JAMStack services are managed by other entities, i.e. if Vercel or Netlify fails, it’s on their side to quickly restore the service.
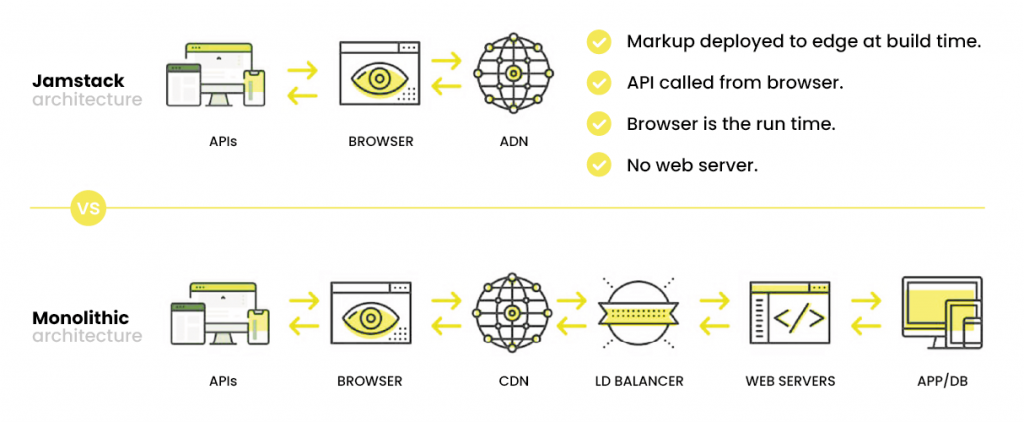
The comparison between the JAMStack and the Monolith

If there is a Monolith, i.e. an application in Ruby on Rails or in PHP, we can also of course achieve everything that we have in the JAMStack, but unfortunately, then more things are under our supervision. We have a web server, we have a database, we have a load balancer, these are all the things that are on our heads.
Of course, there are projects where it cannot be avoided, where it has to be done, and JAMStack will not help us with it. And then you have to ask yourself from scratch, whether you need to harness the Monolith Architecture to simple things and handle simple applications. Then the choice of technology is very important.
When JAMStack makes sense
- Landing page – simple, static pages, you can host them for free using e.g. Netlify, Firebase
- Experiments, Proof of concept – we have a business idea, we want to check it, see how users behave, how they use an application, whether they want to use it at all. We can quickly use the tools that will allow us to validate our idea. JAMStack is a good solution for MVP projects.
- High traffic, large scale – or when we have unsteady traffic, e.g. our client has a landing page and, for example, sells some trips, such seasonal things, you can imagine that we are launching an advertising campaign for a given trip, we have very large peaks in the number of visits to our website. On JAMStack, our service auto-scales and we have a pay-as-you-go fee. For example, if we made a landing page mentioned by CNN and suddenly a million people would enter our site, the JAMStack will handle it and get a slightly larger bill. We do not have to buy a super dedicated server for big money at the beginning, which can handle high traffic, and for the rest of the year, it’s unused and is too fast for our needs. With JAMStack, we don’t have to worry if our application will handle traffic when it suddenly increases.
Jamstack services
Where to host static files
| Service | Freemium | GIT Integration | Price | |||
| Firebase Hosting | ✅ | ✅ | 0.026 dollars/GB storage, 0.15 dollars/GB transfer | |||
| Netlify | ✅ | ✅ | $19 person / month | |||
| Vercel | ✅ | ✅ | $20 person / month | |||
| Cloudflare Pages | ✅ | ✅ | 500 builds / month for free | |||
| AWS Amplify | ✅ (1 year) | ✅ | 0.023 dollars/GB storage, 0.15 dollars/GB transfer | |||
| GitHub Pages | ✅ | ✅ | private repository only in GitHub Pro |
Most of the services are immediately available for free from the start
Where to host the functions/backend
Feature / Serverless / FaSS hosting
| Service | Freemium | Languages | Price | |||||
| Firebase Functions | ❌ | Node.js, Go | 0.026 dollars/GB storage, 0.15 dollars/GB transfer | |||||
| Netlify | ✅ | Node.js, Go | $19 person / month | |||||
| Vercel | ✅ | Node.js, Go, Ruby | $20 peron/ month | |||||
| AWS Lambda | ✅ (1 year) | Node.js, Java, Go, .NET Core, Python | 0.20 dollars/million queries, runtime fees, memory fees | |||||
| Render | ❌ | Node, Python, Go, Rust, Ruby, Elixir | from $7 / month |
Some of the solutions overlap with the previous graphics, such as Firebase, Netlify, Vercel.
Where to store our data
Database
| Service | Freemium | | Price | | |||||
| FaunaDB | ✅ | relational NoSQL | from $25 / month | |||||
| Firebase Cloudstore | ✅ | NoSQL | 0.18/GiB, signup 0.18/100K, reading 0.06/100K, erasing 0.02/100K | |||||
| Heroku | ✅ | PostgreSQL | from $25 / month |
What additional services may be useful?
The previously described services are often insufficient for our applications, we often need additional things. Headless CMS is often useful, such as Strapi, available in open source, it can be customized if someone knows Node.js
- CMS: Strapi, WordPress API 😉 , DatoCMS
- Images: Netlify CMS Cloudinary, imgix
- Auth: Firebase Auth, Auth0, userfront
- E-commerce: Stripe, Snipcart
- Comments: Discqus, utterances
- Front: Next.js Nuxt, Gatsby, Hugo
Benefits of JAMstack
Let’s list the main benefits of JAMstack websites:
- No fixed monthly fees
- Scaling for free
- Security, SSL for free
- History of deploys
- Easy integration with GIt
- No server management required
- Performance. First, you are serving pre-rendered static files, which aren’t generated on the fly. Second, you are using CDNs, which allow users around the globe to have the best user experience.
JAMstack limitations
It’s a game-changer in many ways, but it isn’t a panacea. JAMstack websites, we must acknowledge, are more static than dynamic. Yes, they have the same constraints as most static websites:
The capacity to use real-time/user-provided data is limited. Real-time/user-provided data (name, avatar, analytic dashboard, etc.) cannot be pre-rendered. However, there is a problem here. However, this issue can be handled with JavaScript and API.
APIs – While APIs make JAMstack sites more dynamic, picking a suitable service can be difficult.
The JAMstack development process necessitates the creation of a huge number of HTML files. Furthermore, even the tiniest modification entails a complete website rebuild. However, some tools allow incremental builds, i.e. rebuilding only relevant pages, which can easily solve this problem.
Summary
Although the JAMstack architecture is an important part of modern web app development, it is not a one-size-fits-all solution. In some situations, going for it is the best option. On the other hand, dynamic websites can’t compete with their JAMstack counterparts in terms of speed, performance, or security (at least not yet). Furthermore, the evolving ecosystem of this tech stack is beginning to compensate for its limitations.
JAMstack isn’t just another trend that will fade away in a few years. It’s the future. Dynamic development is the same way. As a result, if you’re just getting started with JAMstack and need a software development outsourcing partner, let us examine your project and bring even the most complex idea to life.

The article was based on a webinar organized together with Artur Chmaro.
